
长沙超级大脑数据成效展示平台设计总结
一、项目背景
数据大脑平台是数据大脑的核心,对外提供应用支撑服务、数据支撑服务和AI 能力服务,中台建设能有力促进长沙政府信息化建设的集约化、敏捷化,并通过支撑层的资源和能力共享避免重复投资。强大的应用中台、数据中台、AI中台是支撑数据大脑实现应用支撑中心、数据资源中心和AI能力中心功能的关键。
数据大脑成效展示平台为了更好的突出数据大脑平台的建设成效,通过打造数据资源,接口服务,基础库,专题库,AI中台等大屏,充分体现三中台的各种关键指标及成果。
二、用户洞察
通过产品侧前期与客户需求调研了解到客户更希望看到的是一款炫酷、吸引眼球、数据图表清晰的界面设计,与产品经理沟通后决定尝试采用深色界面设计整体的视觉风格。

深色在某种程度上会被感知为黑色,尤其是在颜色对比较强烈的情况下,而黑色具有高贵、稳重、神秘、炫酷、科技的意象,比如苹果产品介绍页通常采用深灰色背景,一方面引起用户对新产品的探索,具有神秘感;另一方面在深灰色背景下产品信息可以更清晰地展示并且聚焦吸引用户眼球。
同样地,此次数据大脑成效展示界面设计采用深色也是为了能够给用户营造稳重、科技的氛围,让数据信息可以更清晰地传达给用户。
苹果官网首页截图展示


三、前期尝试在设计前期尝试多种界面配色、图表配色、控件标签形态以及hover态的表现形式。
四、设计过程
01
深色界面在图表设计上采用高饱和度、高对比度配色,与背景形成对比,突出数据图表。


02
在深色界面中为什么要采用高饱和度、高对比度图表配色?
浅色背景与深色背景在内容信息上的设计还是有很大差别:在浅色背景下要尽量避免高饱和度的配色,反而在深色背景下需要高饱和度甚至接近刺眼的配色与背景形成对比来突出数据图表,吸引用户的眼球。比如在白天不论亮色还是暗色人眼基本都可以看到,但在夜晚只有特别亮的颜色人眼才能清楚看到。
对比下图高饱和度、高明度的配色更适合深色背景,反之相对低饱和度、低明度的图更适合在浅色背景下应用。

03
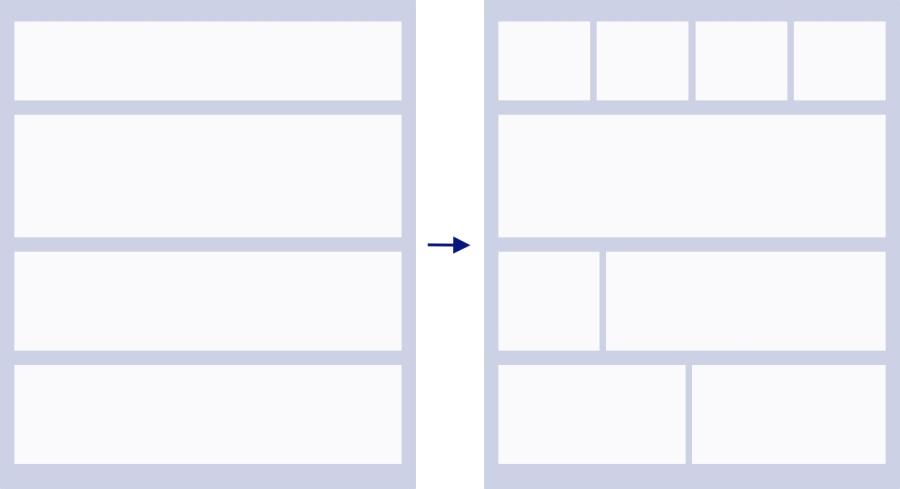
页面信息卡片布局采用栅格化系统,避免整行卡片平铺,栅格化卡片布局使页面内容分割清晰,拓展性强。

04
在弹窗、下拉菜单等设计上尝试半透明毛玻璃效果,提升品质感。


五、方案输出
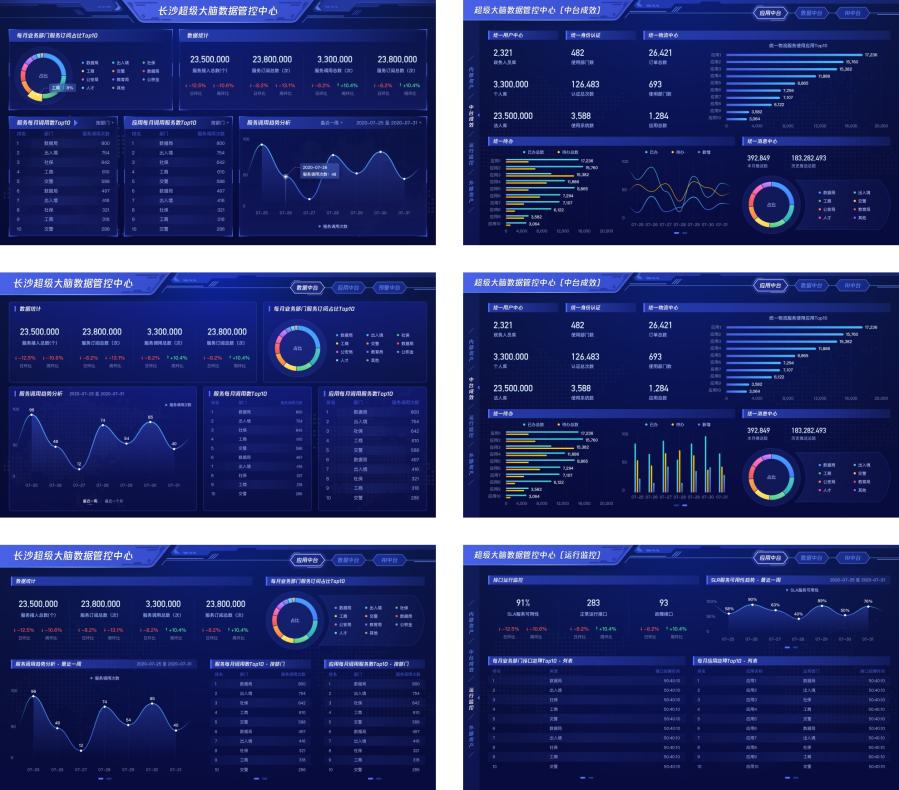
通过设计探索,最终输出2种设计方案,在界面配色、图表配色、控件形态以及hover态上都有不同的表现形式,满足产品风格个性化定制需求。
方案一
A、蓝紫色背景配色
B、大圆角矩形控件
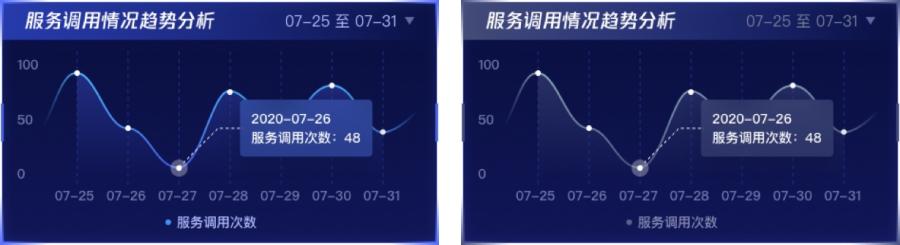
C、控件hover态采用描边文字变色
D、两种不同的图表配色

方案二
A、深蓝紫色背景配色
B、尖角矩形控件
C、控件hover态采用底色变色
D、两种不同的图表配色


六、总结
数据大脑成效大屏项目深色界面风格是此次项目设计中的大胆应用,在配色与控件形态上还有待继续探索挖掘新的视觉表现形式,在设计过程中尽可能的挖掘更多的可能性,让用户获得更好的视觉体验。综合项目的特点,制定视觉规范保持统一性,提升设计效率。
- 发表于 2024-03-28 18:51
- 阅读 ( 755 )
