
七巧低代码开发——JS事件场景案例集
一、「全局事件」案例
openTodoFlow
01、页面悬浮元素(“在线客服”等入口场景)
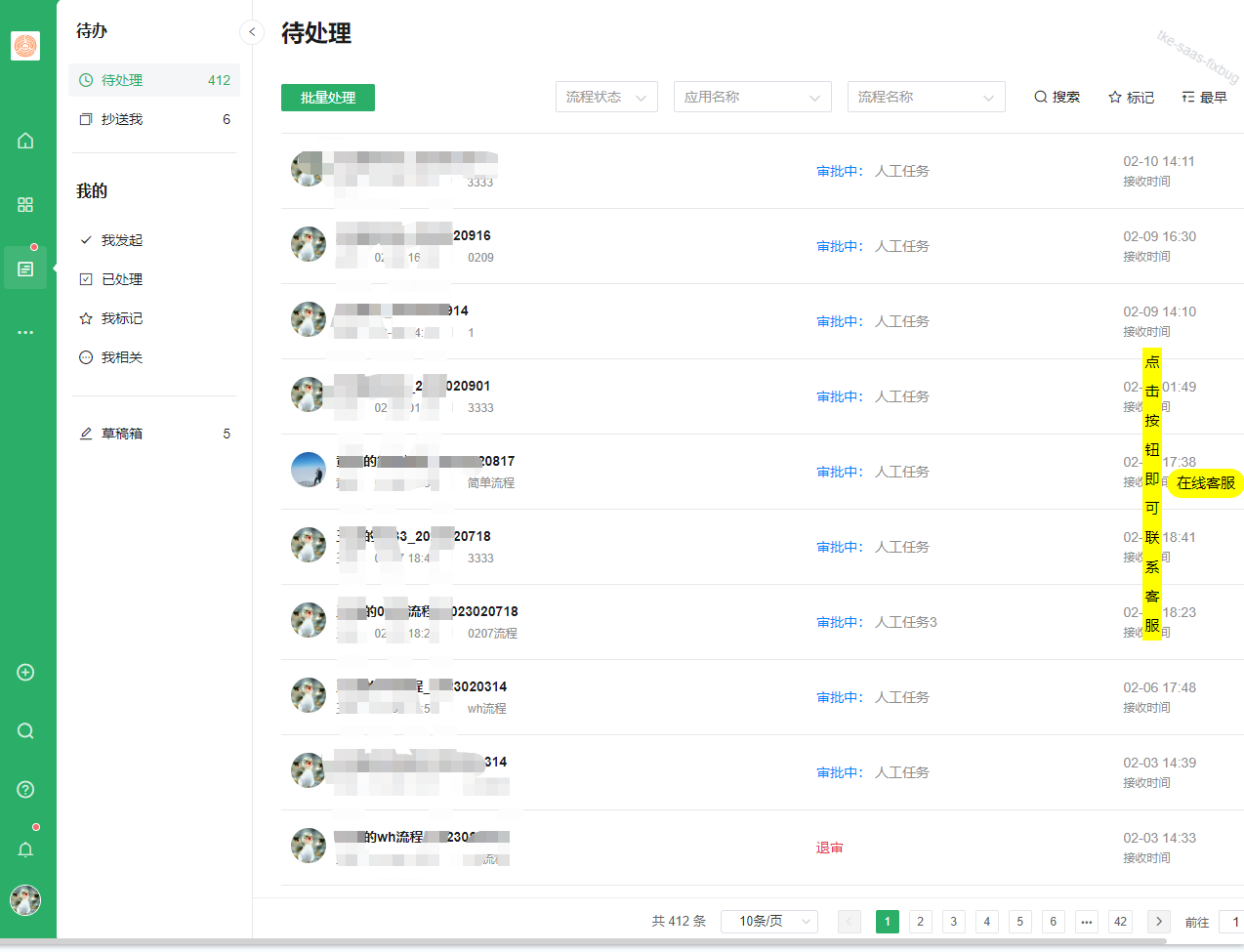
场景案例:进入PC端任意页面时,右侧均会出现setFormData悬浮窗,鼠标悬浮时出现介绍文字,点击之后跳转至新的页面,可用于客服系统
实现效果(点击放大):

关键词:PC端任意页面>系统扩展设置>系统JS脚本扩展>beforeEach事件
思路:
在afterEach方法里编写自定义脚本
02、顶部走马灯提示(”代开发模式“下提示客户授权”)

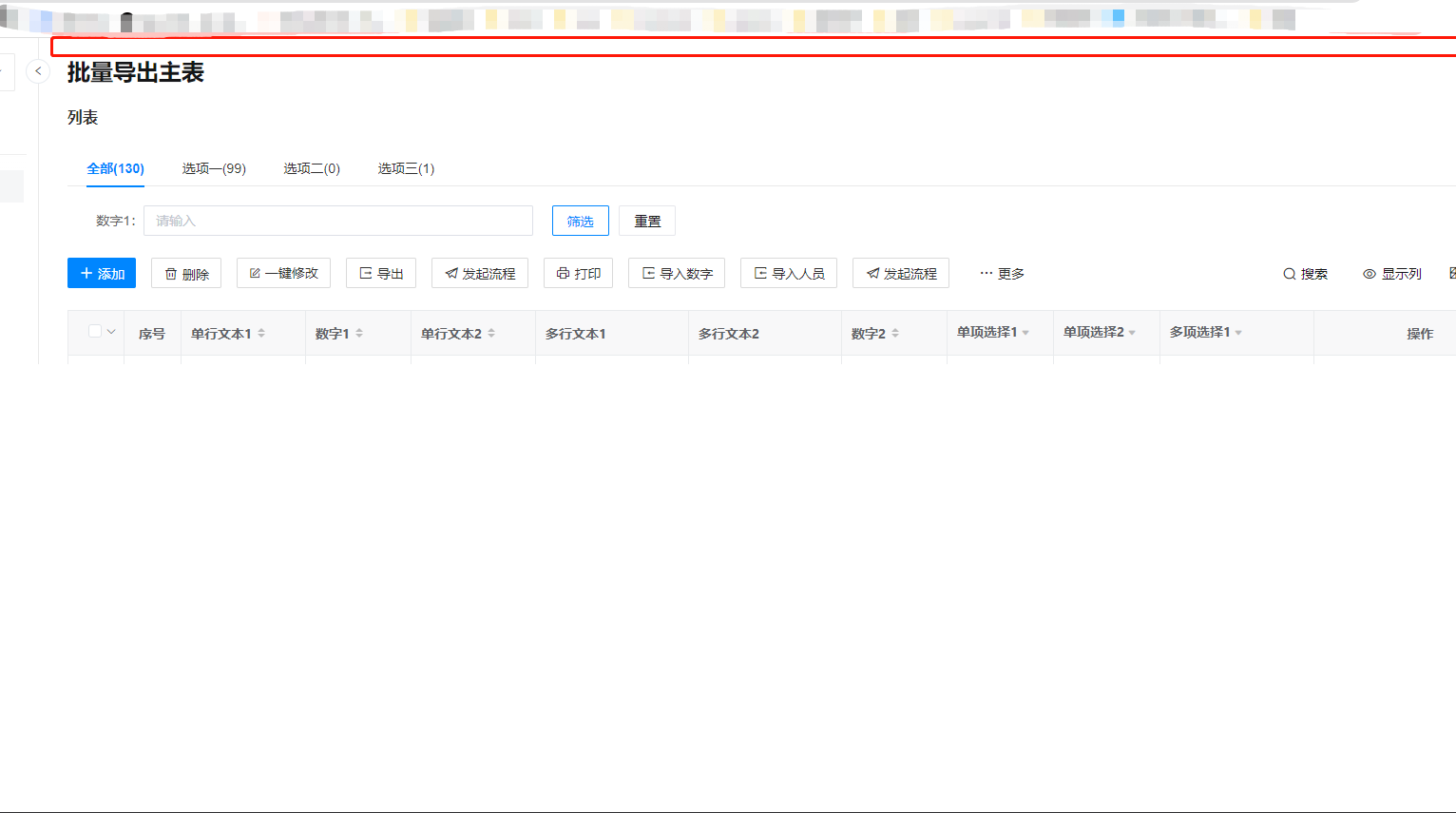
场景案例:当前用户进入七巧Plus应用时,根据当前用户ID查询有进行授权,没有授权的用户在顶部显示提示授权走马灯
思路:由需要用到用户ID来查询授权信息可知,此处需要用到自定义函数的服务端接口,通过当前用户id来判断是否生成跑马灯提示
1. 由进入应用时提示可知,当前需要用到pc端页面mouted脚本事件

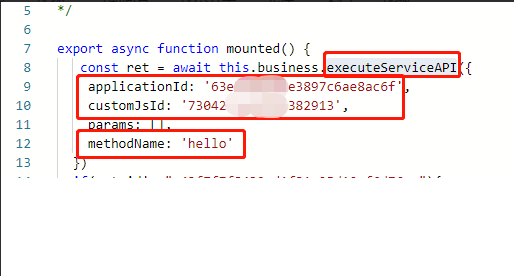
2. 由于需要用到自定义函数,所以使用executeServiceAPI方法调用自定义函数

3. 编写自定义函数hello方法,查看函数库中的方法,获取当前用户信息
4. 判断id,编写跑马灯提示代码
export async function mounted() {
const ret = await this.business.executeServiceAPI({
applicationId: '63e5abaee4e3897c6ae8ac6f',
customJsId: '7304274683993382913',
params: [],
methodName: 'hello'
})
if(ret.id!=="e43f7f7f8432ed1f31e25d10cf6d76aa"){
var boxStyleStr = `
.boxStyle {
overflow: hidden;
flex: 1;
height: 24px;
width: 500px;
line-height: 24px;
position: absolute;
top:0;
right:200px;
z-index:9999;
}
.boxStyle .boxText {
position: absolute;
white-space: nowrap;
padding-left: 100%;
animation: notice 10s 0s linear infinite both;
font-size: 24px;
font-weight: 500;
color: #757575;
}
@keyframes notice {
100% {
transform: translate3d(-100%, 0, 0);
}
}`
var style = document.createElement('style')
style.innerHTML = boxStyleStr
document.querySelector("head").appendChild(style)
var box = document.createElement('div')
box.classList.add('boxStyle')
var text = document.createElement('span')
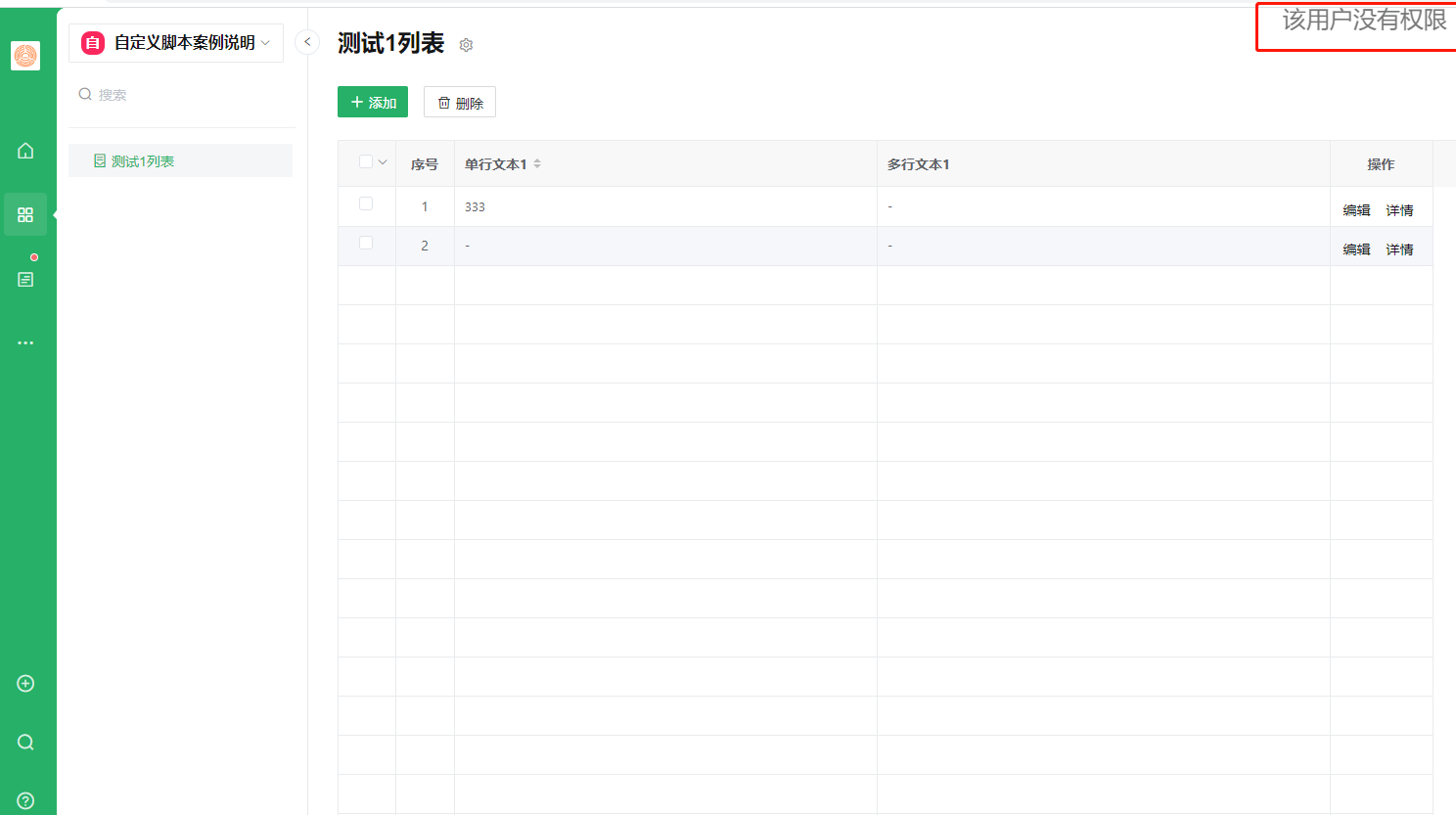
text.innerText="该用户没有权限"
text.classList.add('boxText')
box.appendChild(text)
document.body.appendChild(box)
}
}
5. 自定义函数代码
var API = {
hello: function() {
var user = $.context.getCurrentUser()
//返回当前用户
return user
},
}
实现效果:

- 发表于 2024-03-19 10:08
- 阅读 ( 2391 )
- 分类:专题案例
