
七巧低代码开发——JS事件场景案例集(二)
「表单JS事件」案例
01、修改外部单提交结果页样式与交互
场景案例:
在外部用户扫码填写访客登记表时可以到两个事情:
1、 打开页面时提供授权确认的弹窗。
2、提交后根据用户的wxid和填单信息判断用户是否有资格入场
疑问点:无法获取扫码的外部单用户信息
02、某一字段值发生变化时影响其他字段内容
场景案例:1. 当人员名称字段值发生变化 2.将人员名称的字符数写到下面的单行文本中
思路:
export function onNameChange({ field, value }) {
console.log('onNameChange', field, value)
this.context.form.setFormData({
'获取人员名称的字数': value.length
})
}
03、修改多表关联、子表单的值
场景案例:
在某些场景下多表关联、子表单的值需要根据某个字段的具体值获取对应内容,我们优先考虑使用关联组件类的“联动筛选”功能,当此功能满足不了时,我们可以使用JS事件扩展中的表单操作满足此类场景
示例代码
mounted() {
// 请注意,多表关联类控件获取到的值不可以直接操作,需要创建备份再进行操作
// 往当前子表单中新增一条数据
let subform = this.context.form.getFormData()['子表单1']
let cloneSubform = JSON.parse(JSON.stringify(subform))
cloneSubform.push({
单行文本1: '1111',
单行文本2: '222'
})
this.context.form.setFormData({
'子表单1': cloneSubform
})
// 清空子表单数据
this.context.form.setFormData({
'子表单1': []
})
}04、在表单脚本中判断当前表单处于何种状态下(新增、编辑、详情)
由于pc端和移动端机制上存在差异,因此两端获取状态的逻辑是不统一的,在实现表单js脚本判断表单状态时,需要做区分判断:
export function mounted() {
// 在pc端,可直接通过获取js脚本内的表单信息字段,再获取打开按钮类型字段判断状态
let btnType = this.context.formInfo.btnType
// 由于移动端的formInfo是不存在btnType字段,可通过判断btnType是否有值确认当前表单是在pc端还是在移动端
// 也可以通过pc端和移动端的路由差异来判断
// 这里以是否存在打开按钮类型字段为例:
if (!btnType) {
// 移动端
btnType = getMobileFormStaut()
console.log('mobile运行端表单状态:', btnType)
// mobile运行端表单状态:
// 当值为edit时,表单为编辑状态C
// 当值为add时,表单为添加状态
// 当值为detail时,表单为详情状态
} else {
// pc端
console.log('pc运行端表单状态:', btnType)
// pc运行端表单状态:
// 当值为editbtn时,表单为编辑状态
// 当值为addbtn时,表单为添加状态
// 当值为detailbtn时,表单为详情状态
}
}
// 获取移动端状态
export function getMobileFormStaut() {
const url = window.location.href
// 定义正则,匹配type参数字符
const r = new RegExp(/(|&)type=([^&]*)/)
// 通过正则匹配url上对应参数type
const query = r.exec(url)
var typeVal = ''
// 由于表单有两种场景
// 1、通过表单列表的按钮打开的表单页面,这时候的表单页面url上是存在type参数的,因此可以通过正则匹配type的值来判断
// 2、应用页面就是配置的表单页面,这时候是应用页面,因此url上不存在type,需要做判断,当为页面配置的表单时,表单都是处于编辑状态,可设置默认值
if (query) {
typeVal = r.exec(url)[0].split("=")[1]
} else {
typeVal = 'edit'
}
return typeVal
}
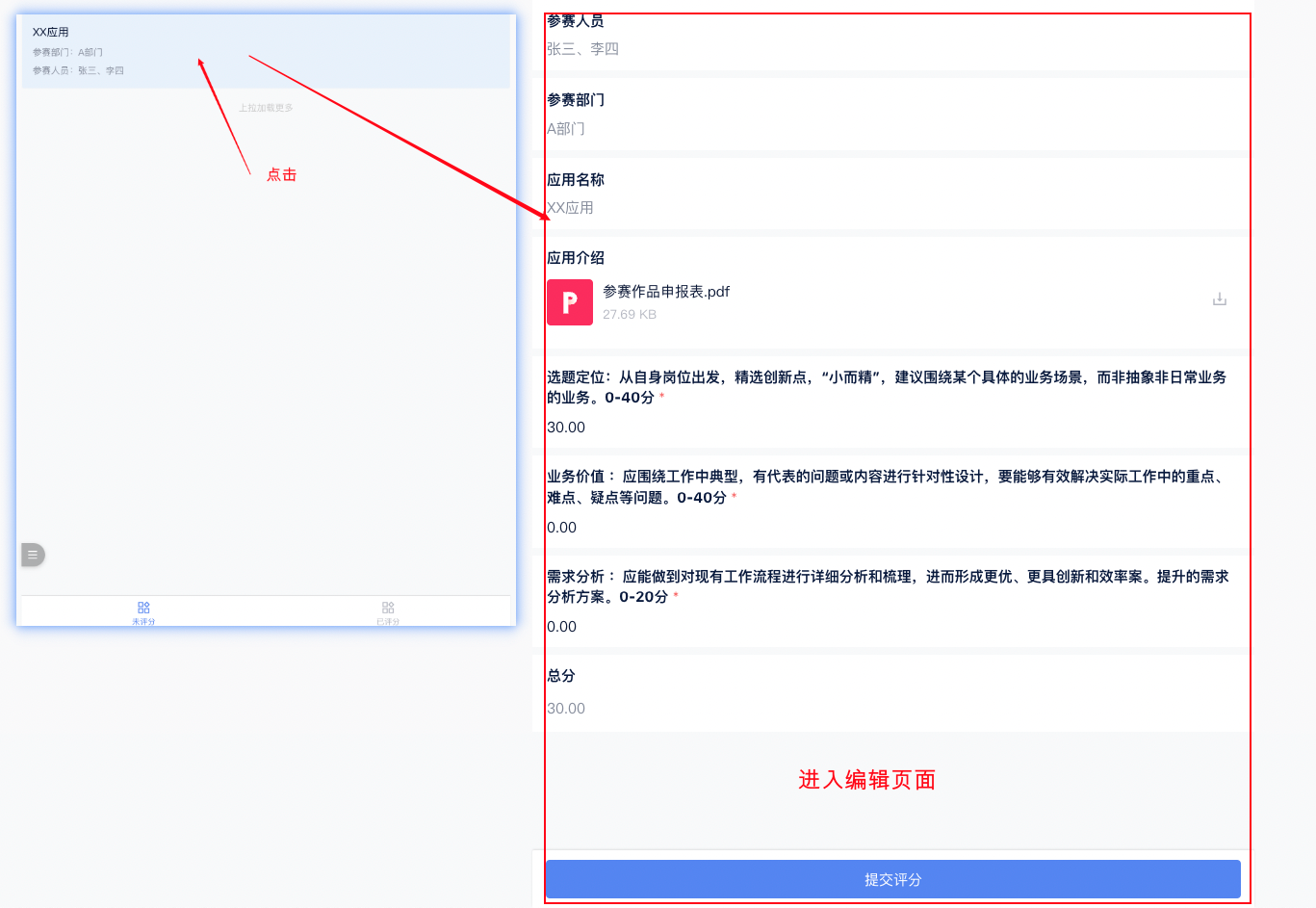
05、移动端列表页面中,希望点击卡片直接进入该数据的编辑页面
可配置一个详情按钮,进入详情页面后,借助表单js的mounted事件,实现页面重定向到编辑页面:(下面的案例,做了条件判断,是当前评分人且评分状态为未评分时,才跳转)

export function mounted() {
console.log('mounted')
const formData = this.context.form.getFormData()
const formInfo = this.context.form.getFormInfo()
const rateStatus = formData['是否已评分']
const ratePerson = formData['评分人']
const editButtonId = 'f010c78b2d8f4f629f16facf8827e281'
const deatilButtonId = 'b047ce67f84244fbbb1ff05dec258c58'
// 获取当前人
const userData = localStorage.getItem('/qiqiao/mruntime-webUserData')
let curUser = ''
if (userData) {
curUser = JSON.parse(userData).id
}
console.log('formData', formData)
console.log('formInfo', formInfo)
console.log('是否已评分', rateStatus)
console.log('评分人', ratePerson)
console.log('当前人', curUser)
// 处于详情按钮下
if (formInfo.buttonId === deatilButtonId) {
// 评分人 === 当前人
if (curUser === ratePerson) {
if (rateStatus === '1') {
// 暂未评分
let detailUrl = window.location.href
let editUrl = detailUrl.replace('detail', 'edit').replace(deatilButtonId, editButtonId)
console.log('detailUrl', detailUrl)
console.log('editUrl', editUrl)
// window.location.href = editUrl
window.location.replace(editUrl)
}
}
}
}
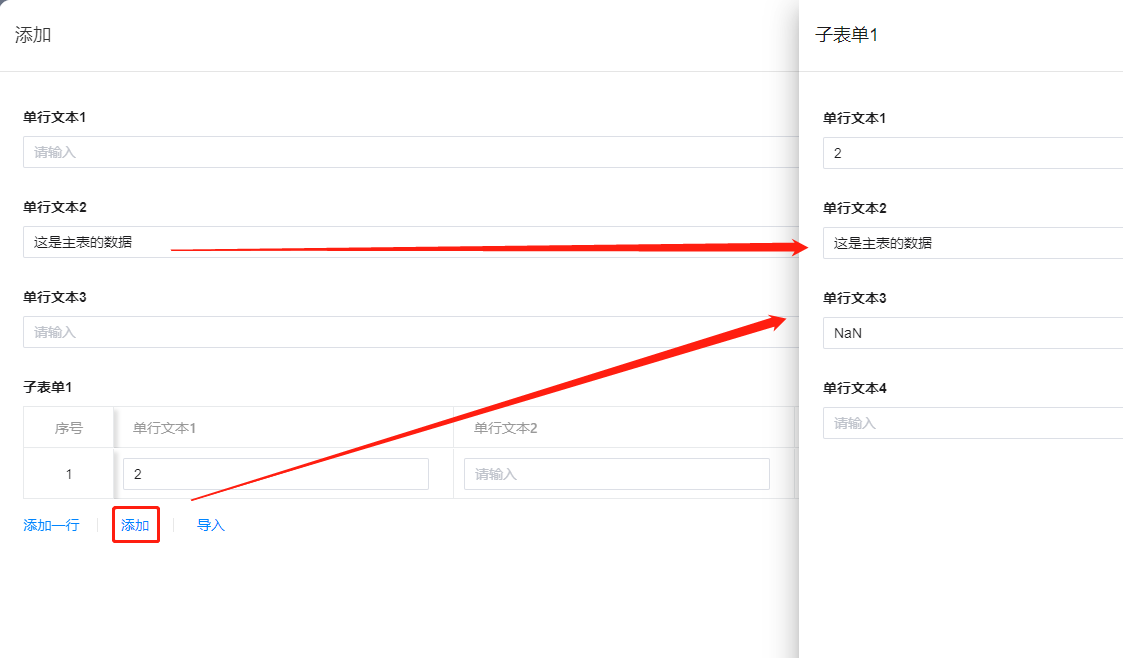
06、在子表单弹窗中获取主表单的某个字段并且进行赋值
在进行表单填写的时候,添加一行子表单数据时,希望将主表的某个字段写入到子表的字段

// 此段代码写在子表单的mounted事件中
export function mounted() {
// 获取主表单的表单上下文
const mianFormContext = this.business.getComponent('653f856a7e4b9f3df99526d1')
const mainFormData = mianFormContext.form.getFormData()
const mdhwb2 = mainFormData.单行文本2
this.context.form.setFormData({
'单行文本2': mdhwb2
})
}07、在表单字段组件中,增加一个“按钮”,实现跳转其他页面的场景

export async function mounted() {
var formInfo = this.context.form.getFormInfo()
console.log('formInfo', formInfo)
var formData = this.context.form.getFormData()
console.log('formData', formData)
var btn = formInfo['btnType']
console.log("btn", btn)
var ret = setInterval(function () {
var elements = document.querySelectorAll('span[title="人力成本情况"].label_top.readonly');
if (elements[0]) {
const fieldElement = elements[0]
console.log("222", fieldElement)
//调整人力成本span属性
fieldElement.parentElement.style.display = 'block'
fieldElement.style.display = 'flex'
fieldElement.style.justifyContent = 'space-between'
const iconElement = document.createElement('i')
iconElement.innerHTML = '跳转工时明细>'
iconElement.style.cursor = 'pointer'
iconElement.style.color = 'mediumblue'
iconElement.style.textAlign = 'right'
iconElement.style['vertical-align'] = 'top'
iconElement.title = '跳转工时明细'
fieldElement.appendChild(iconElement)
console.log("333", fieldElement)
clearInterval(ret)
iconElement.addEventListener('click', function () {
var frontUrl = "https://lightapp.cscec.com/qiqiao/runtime/#/index/application/business?applicationId=d6cd1abe90e04dcd9a55fde8ff42631b&businessModelId=6567fceb1aafc84f7b027ab3"
console.log(frontUrl)
window.location.href = frontUrl
});
}
}, 200)
}
实现效果:(脚本是在表单mouted事件中绑定的,按钮放在了组件名称后面)

08、PC列表点击添加按钮能携带表单数据填入到目前添加按钮的表单数据中
可以结合下四、「PC端页面JS事件」案例-09、PC端点击自定义按钮跳转到当前文档的外键关联对应数据的编辑页面
通过自定义按钮用前端脚本将对应的表单数据在浏览器缓存【local / seesion】,然后打开表单时,通过表单js脚本获取对应缓存值,并通过表单jsAPI setFormData写入表单字段
09、通过表单js脚本为子表单添加默认值时,子表单配置的允许编辑、允许删除字段权限不生效
前置条件:
1、 表单有子表字段,
2、 字段权限模板或者字段权限配置了

案例场景:
1、在表单js脚本中配置了子表单数据写入:
async function setTemplateDatas(that) {
let bugets = await that.business.executeServiceAPI({
applicationId: that.context.formInfo.applicationId,
customJsId: that.context.formInfo.customJsConfigForm.customJsId,
params: [],
methodName: 'queryBugets'
})
// 子表单数据
var bugetDatas = []
for (var i=0;i<bugets.length;i++) {
// 只写入了表单字段数据
bugetDatas.push({
"课题申报外键": that.context.formInfo.id,
"课题申报id": that.context.formInfo.id,
"预算科目名称": bugets[i].id,
"上级科目": bugets[i].parentId,
"专项经费": 110,
"自筹经费": 0,
"合计": 0,
"填写方式": bugets[i].treeNodeType == "LEAF" ? "1":"2",
"是否叶子节点": bugets[i].treeNodeType == "LEAF" ? "1":"2",
"显示顺序": bugets[i].plainElementMap["显示顺序"]
})
}
bugetDatas = bugetDatas.sort(function(s1, s2) {
return s1["显示顺序"] - s2["显示顺序"]
})
that.context.form.setFormData({
// 写入到子表单中
"课题经费支出预算表": bugetDatas,
// "进度计划": milestoneDatas,
"已申报标识": "0"
});
}
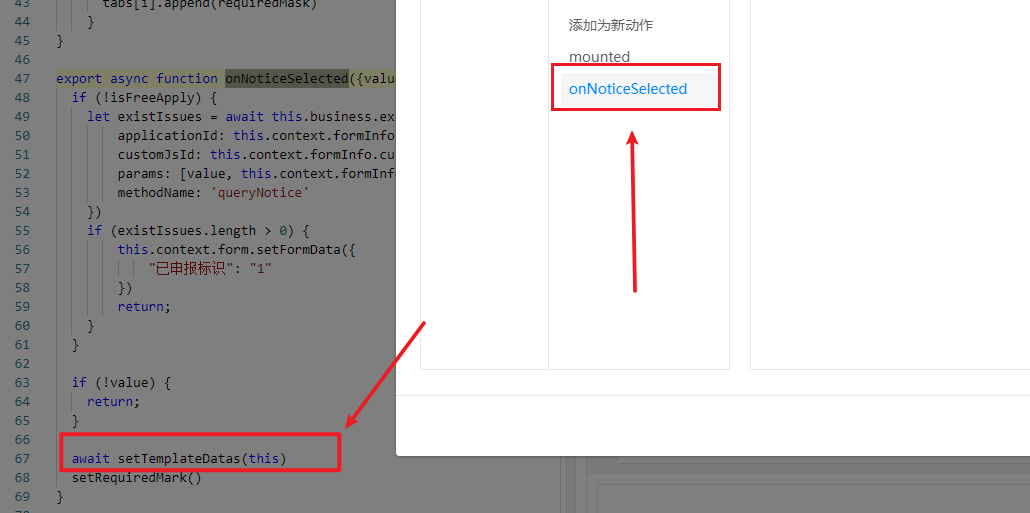
并配置了打开表单后执行:

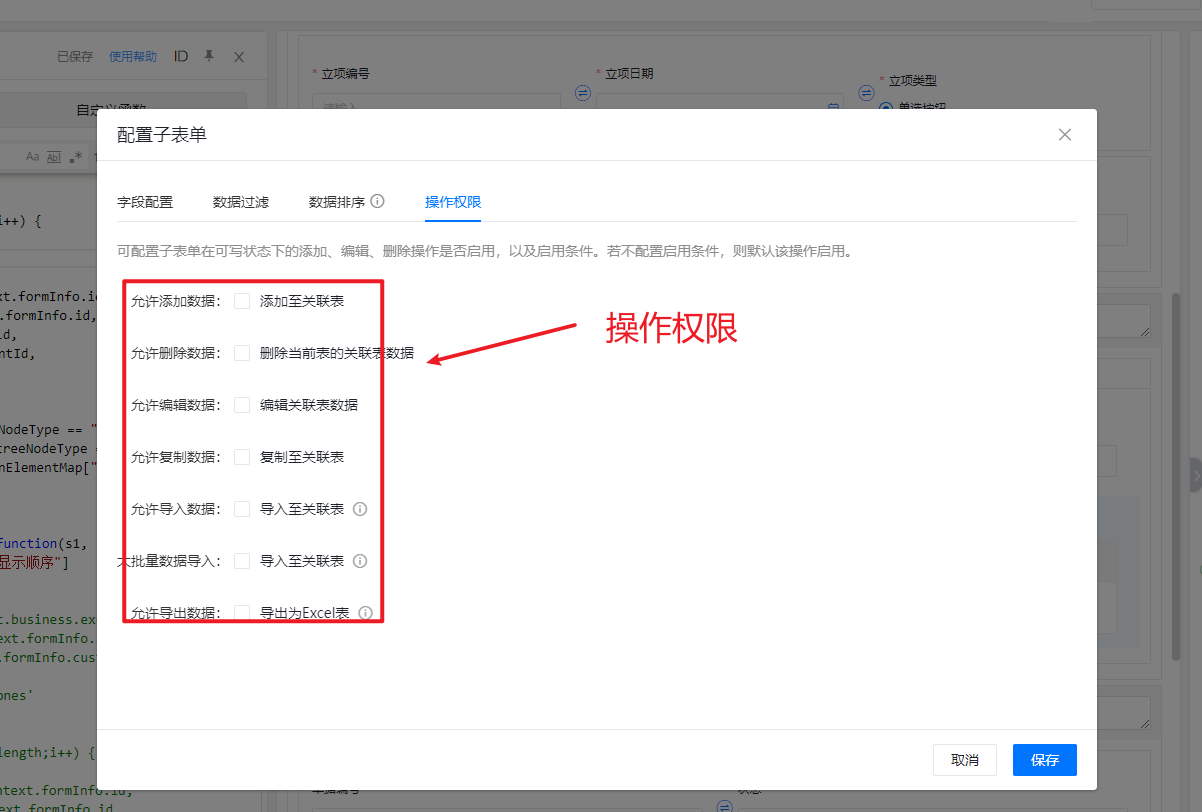
2、 打开pc运行端打开页面后,子表单的操作权限无效

实现权限有效方案:
在每条子表单数据中,加入对应的权限字段,权限字段值根据按钮、模板、启用条件写入正确的值,例如:
其中权限字段有:
__canEdit:子表单该条数据是否可以删除
__canDel:子表单该条数据是否可以编辑
bugetDatas.push({
// 删除权限
"__canDel": false,
// 编辑权限
"__canEdit": false,
"课题申报外键": that.context.formInfo.id,
"课题申报id": that.context.formInfo.id,
"预算科目名称": bugets[i].id,
"上级科目": bugets[i].parentId,
"专项经费": 110,
"自筹经费": 0,
"合计": 0,
"填写方式": bugets[i].treeNodeType == "LEAF" ? "1":"2",
"是否叶子节点": bugets[i].treeNodeType == "LEAF" ? "1":"2",
"显示顺序": bugets[i].plainElementMap["显示顺序"]
})
}
- 发表于 2024-03-22 19:04
- 阅读 ( 721 )
- 分类:专题案例
