
【七巧plus】【自定义页面】关于在自定页面使用element-UI时丢失了图标文件的问题
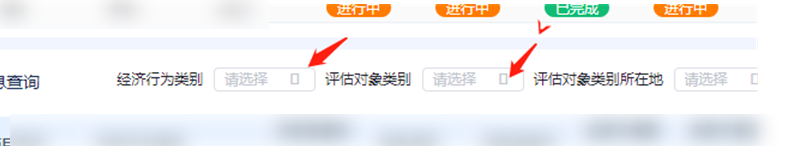
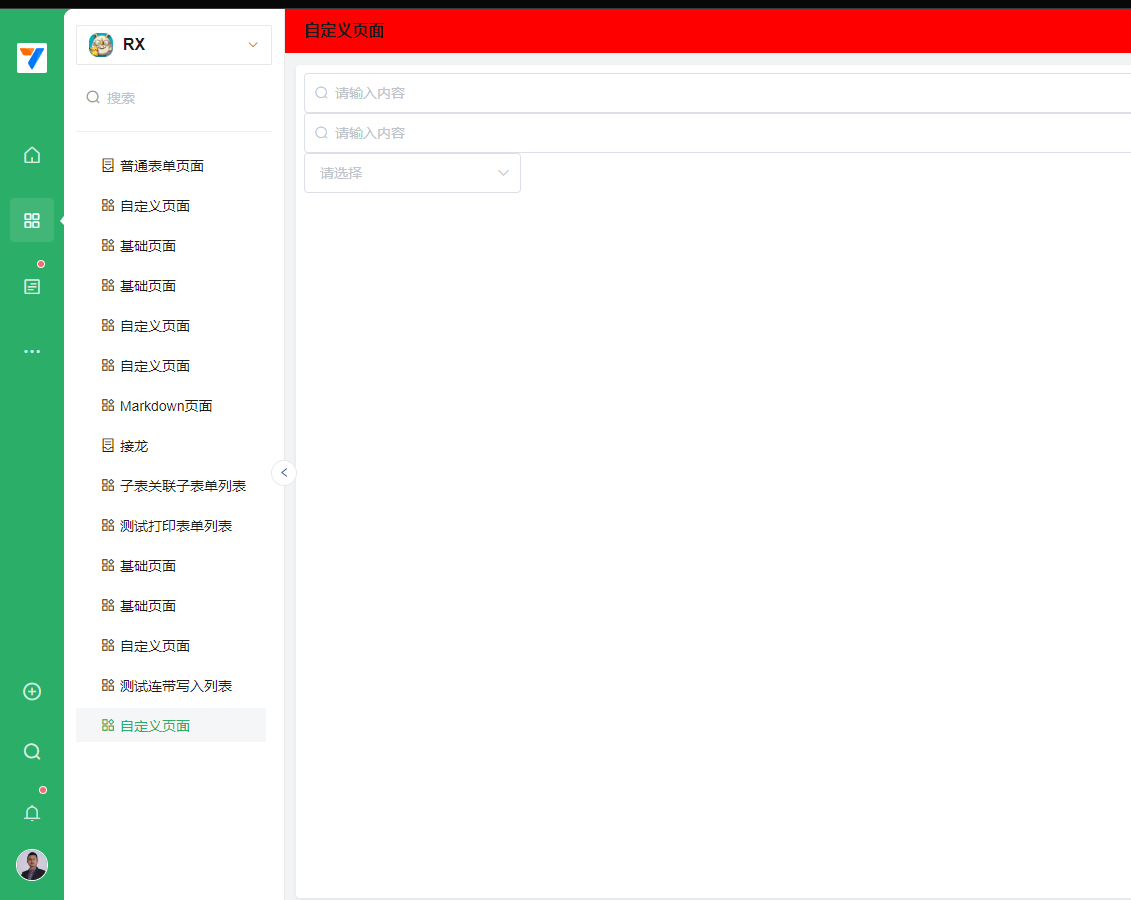
自定义页面我们用了elementUI的框架,但是最终渲染的时候el-select丢失了图标
背景:
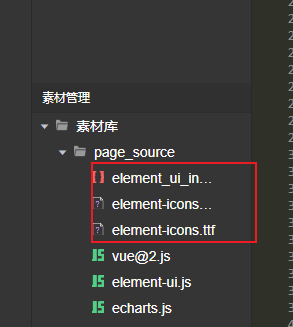
在自定义页面里面我们将官网的unpkg的资源包下载到了本地然后上传到资源库,但是在运行的时候发现图标没有出来

初步怀疑是图标地址引入的问题,我们已经尝试把引入的element-ui.css文件修改了font的相对地址,然后重新保存到资源库,但是依然不行

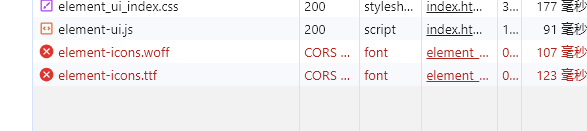
具体的体现为:
资源请求失败报跨域,但是直接在地址栏是可以访问下载的

希望有大佬回答一下如何解决
请先 登录 后评论
最佳答案 2024-03-28 14:45
步骤1:

步骤二:
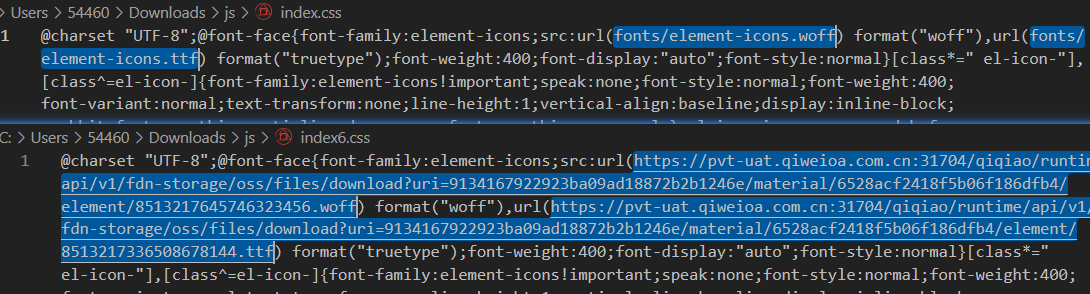
本地打开element的css文件,将其中的woff与ttf文件进行下载,并上传到资源库,
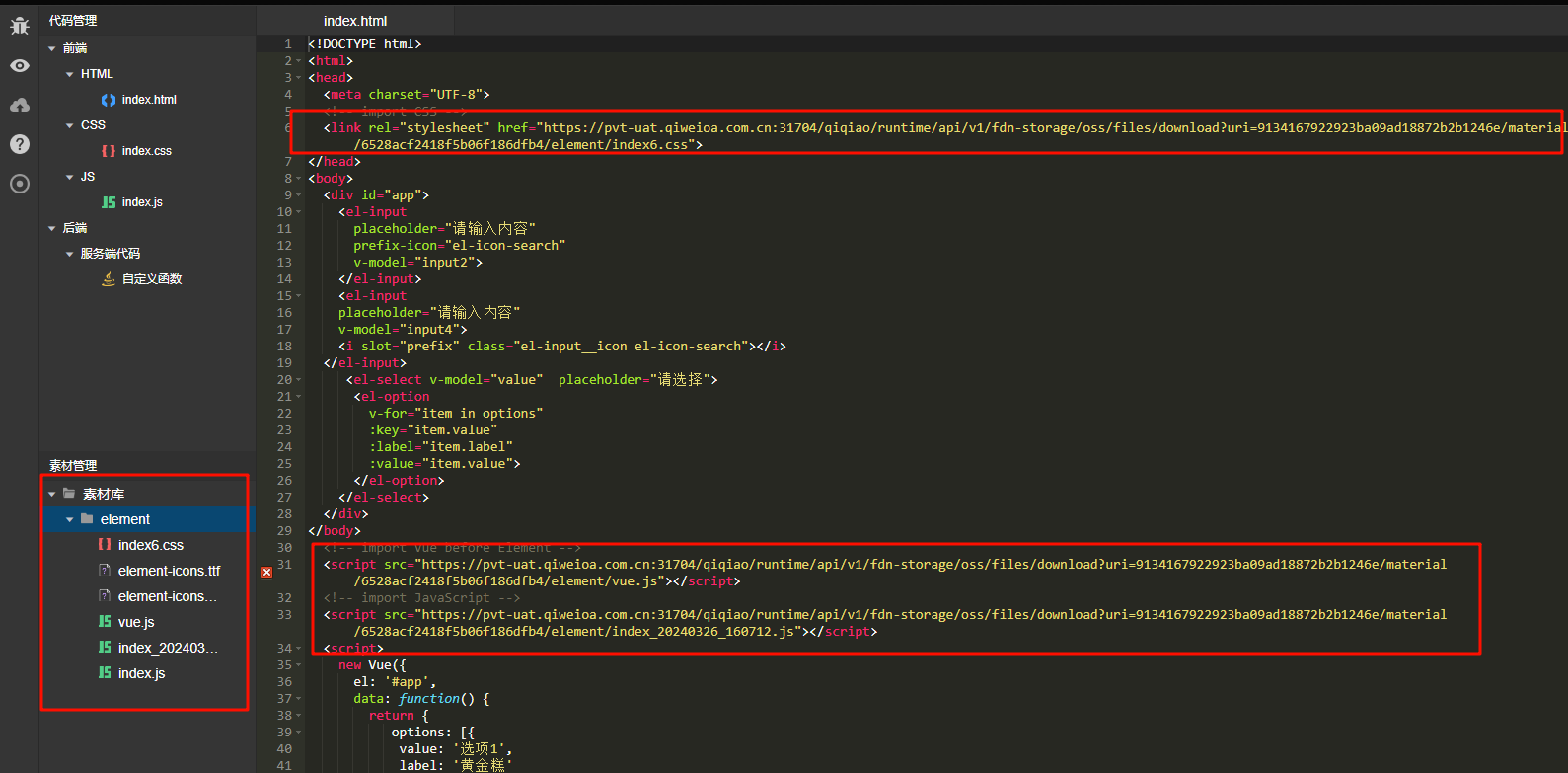
将本地的css中的woff与ttf地址替换为线上素材库的链接,并重新上传css到素材库
woff与ttf文件下载地址参考https://unpkg.com/element-ui/lib/theme-chalk/fonts/element-icons.woff

步骤三:
替换index.html中对css的引用,刷新runtime, okk
请先 登录 后评论
[object Object]
- 低代码系统
- 3 关注
- 0 收藏,1803 浏览
- hoody 提出于 2024-03-26 16:48